SEO対策のひとつに Webサイトの パフォーマンス(表示速度)向上施策があります。
Webサイトにアクセスして画面がなかなか表示されなくてストレスを感じた経験は誰もがあるのではないでしょうか。
今回は、検索エンジン最適化の一つ、パフォーマンス及び評価ツールについて紹介します。

もくじ
以下は本記事のもくじです。
それでは概要から説明していきます。
スポンサーリンク
1. SEO対策 パフォーマンスについて
1-1. Google 品質のガイドライン
以下はGoogleの一般的な品質のガイドラインの抜粋です。
ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。PageSpeed Insights や Webpagetest.org などのツールを使用してページの読み込み速度をテストすることをおすすめします。
1-2. パフォーマンスの向上施策
前述でGoogleが述べている通り、パフォーマンス(表示速度)が速いWebサイトの方が当然ユーザーの満足度も高いので、Googleの評価も上がります(逆に遅いと評価が下がります)。
表示速度が著しく遅い場合は、Googleの評価どころか、実際に利用者も再訪問してくれなくなるので対応が必要です。
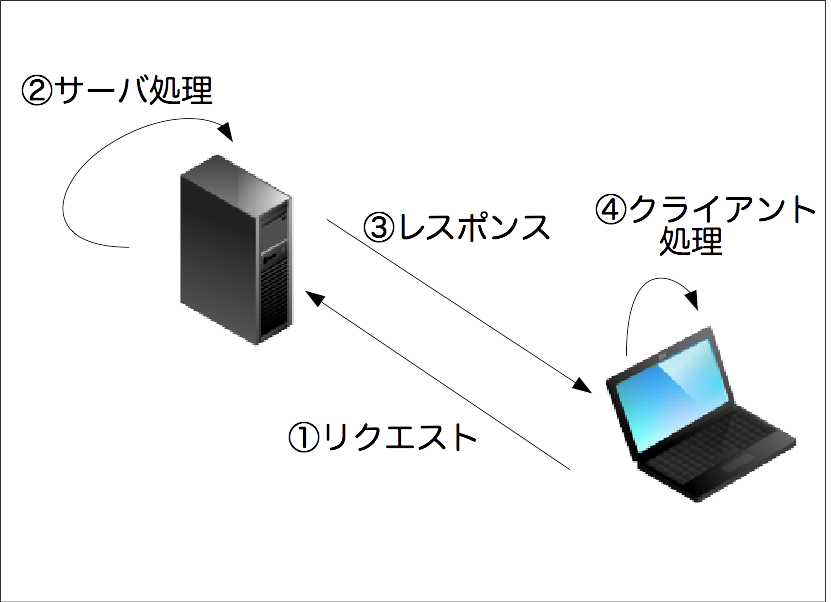
表示速度の改善には、サーバサイドの対応(例.サーバースペックの向上など)とクライアントサイトの対応(html、css、javascriptなど)があり、すべて対応しようとすると複数の分野の専門的な知識も必要になってきます。

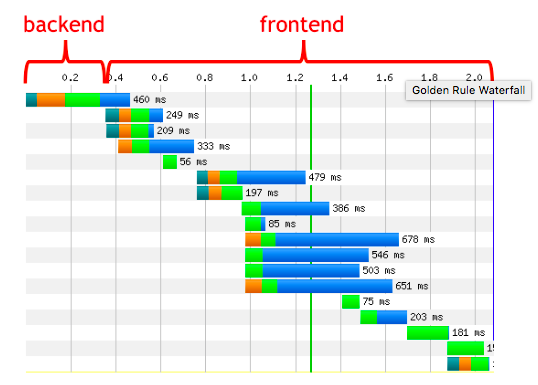
専門家によると、サーバサイドよりもクライアントサイド(フロントエンド)での対応の方が改善度としては大きな割合を占めるようです。

http://www.stevesouders.com/blog/2012/02/10/
(図でなんとなく分かると思いますが英語が読める方は読んでみてください。)
パフォーマンスの測定には、いくつかの評価ツールが公開されているのでそれを利用します。
2. パフォーマンス 評価ツール
ここではGoogleが提供する無償のパフォーマンス測定ツール「PageSpeed Insights」を紹介します。
2-1. PageSpeed Insights
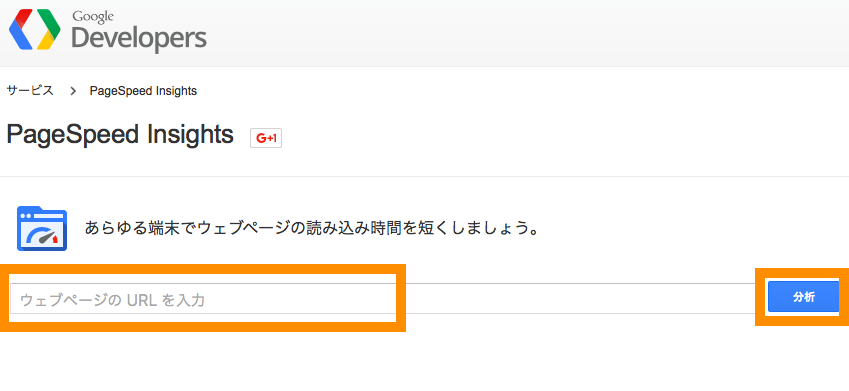
下記のサイトにアクセスすると調べたいURLの入力画面が表示されますのでURLを入力して分析ボタンを押下します。

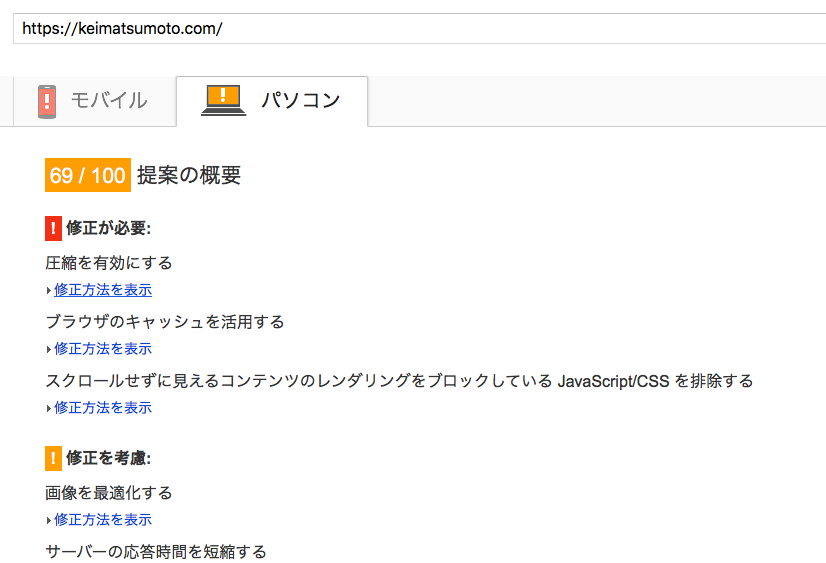
点数が表示されて、改善箇所を指摘してくれますので、記載内容に従って対応します。

(本サイトあんまりパフォーマンス対応していなかったのでちゃんと対応が必要ですね。。)
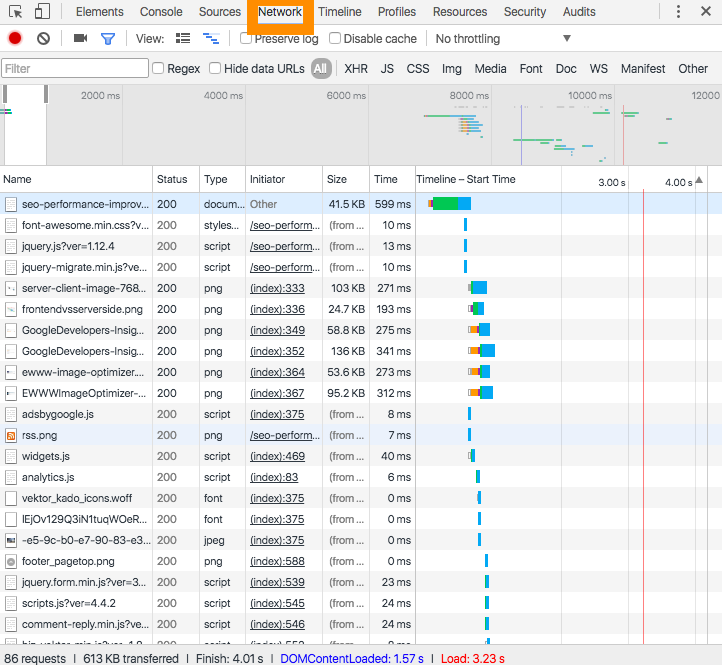
2-2. Chrome DeveloperTool
Chrome標準で備わっているDeveloperツール>Netoworkでクライアント側から見たパフォーマンスを確認できます。

3. 簡単にできること
正直、どちらのツールでも内容が専門的で難しかったりしますが、とりあえずまず最初に簡単に対応できることに画像最適化(圧縮)があります。
大きい容量の画像をたくさん利用している場合は画像の読み込みに時間がかかり表示速度が遅くなりますので圧縮して読み込み負荷を軽減します。
3-1. EWWW Image Optimizerで画像を最適化する
WordPressの場合「EWWW Image Optimizer」で画像を最適化できます。
(初めて導入する際はWordPressのバックアップを取得してから実施することを推奨します。)

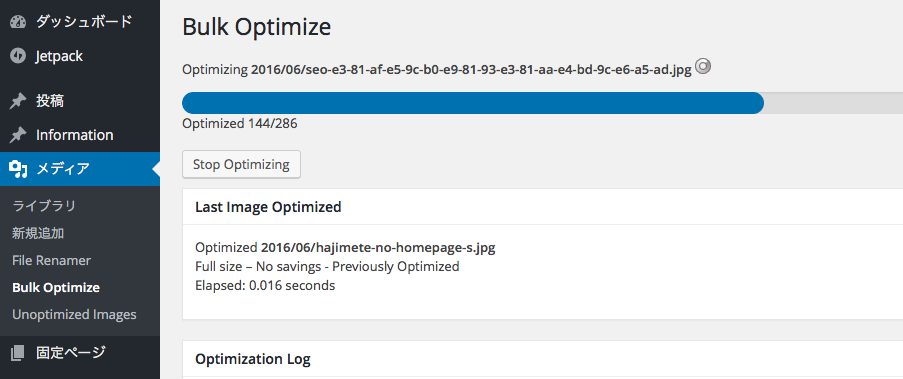
下記は画像最適化処理実行中の画面です。

他にもキャッシュの利用、Javascriptのソースコード圧縮・非同期化、無駄なコードの削除などたくさんの対応項目がありますが、ここでは割愛します。
試したことのない方はPageSpeed Insightなどの各ツールを利用してパフォーマンステストをしてみてください。
最後までご覧いただきありがとうございました。
スポンサーリンク